Our Design Systems & Strategy service creates scalable, consistent, and cohesive design frameworks. We establish guidelines, components, and workflows that enhance efficiency, brand alignment, and user experience across all digital touchpoints.

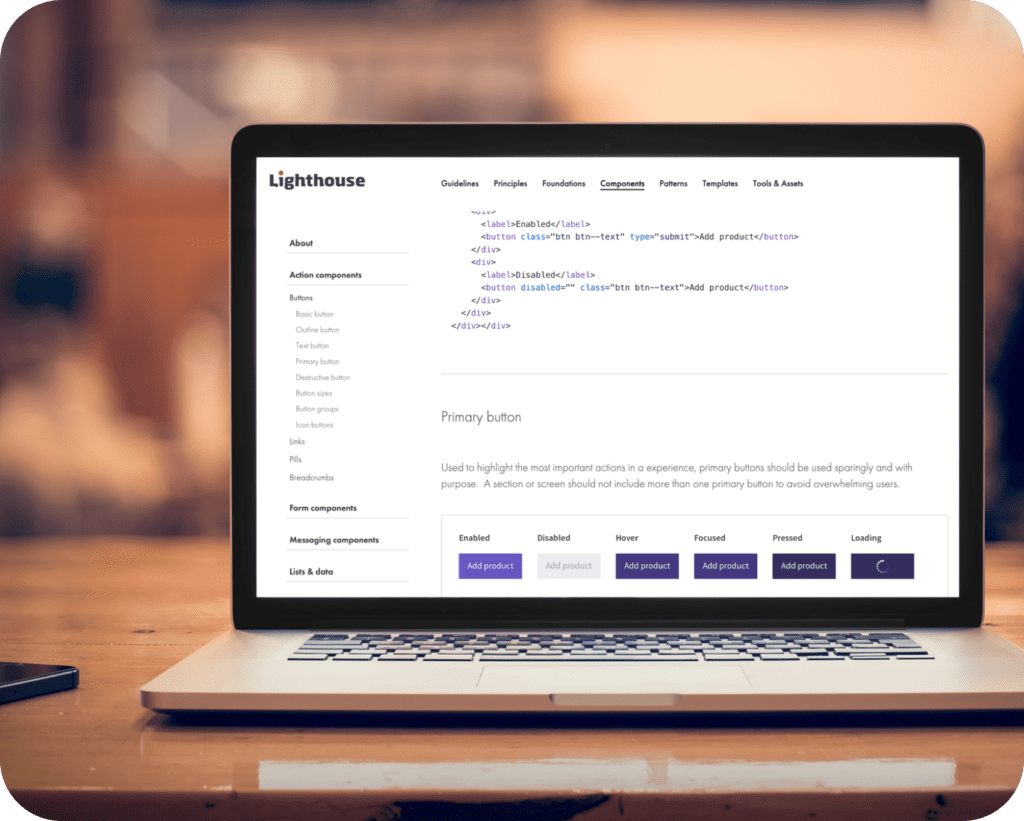
Design Systems typically include a library of reusable components, such as buttons, forms, navigation bars, and cards, that can be easily incorporated into various digital interfaces. These components are designed to be consistent in appearance and behaviour, promoting a unified user experience across different products and platforms.


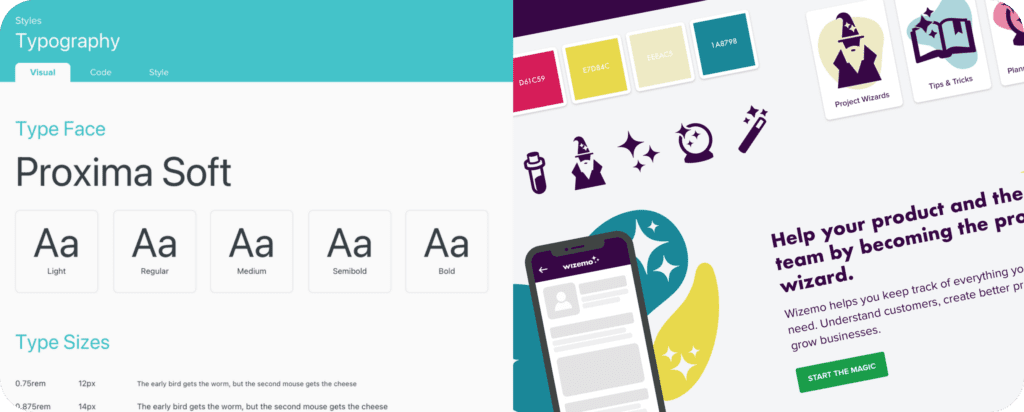
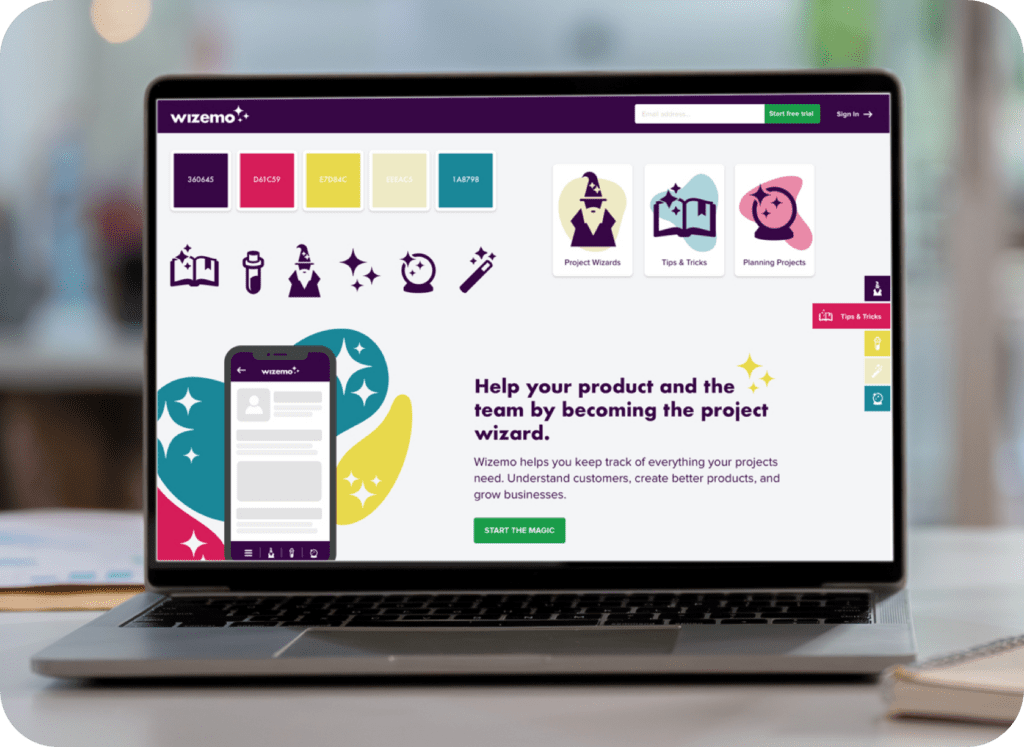
Design Systems often include a visual style guide that defines the organisation’s design principles, brand identity, colour palette, typography, iconography, and other visual elements. This guide serves as a reference for designers, developers, and other stakeholders and ensures consistency and coherence in visual design.
Design Systems establish patterns and best practices for common design challenges and interactions, such as onboarding flows, form validation, error states, and feedback mechanisms. These patterns help maintain consistency and usability across the interface’s different parts.
Design Systems may include guidelines and standards for designing accessible interfaces usable by people with disabilities; this may involve considerations for colour contrast, keyboard navigation, screen reader compatibility, and other accessibility principles.
Design Systems are supported by documentation that guides users in using design components, implementing design patterns, and adhering to design standards. Governance processes ensure that the Design System is maintained and updated over time, with input from relevant stakeholders.
Design Systems should be scalable and flexible, allowing for evolving and adapting design assets and standards over time. As products and platforms grow and change, Design Systems can accommodate new requirements, technologies, and user needs while maintaining consistency and coherence.
Design Systems are not just about design elements and standards; they foster collaboration and communication among designers, developers, membership managers, and other stakeholders. By providing a shared language and set of resources, Design Systems create a sense of inclusion and teamwork and facilitate cross-functional alignment on design decisions. Membership organisations should implement a design system for several reasons:
A design system ensures the consistency of visual appearance and user experience across all digital platforms and touchpoints. Consistent design elements, such as colours, typography, and UI components, help reinforce the organisation's brand identity and build trust with members.
Design systems streamline the design and development process by providing a library of reusable components, patterns, and guidelines. Designers and developers can quickly access and implement these components, saving time and effort on repetitive tasks and reducing the risk of inconsistencies.
As membership organisations grow and evolve, their digital presence may expand to include new websites, apps, and online services. A design system provides a scalable framework for managing design assets and standards, allowing organisations to maintain consistency and coherence across diverse digital properties.
A design system enhances the user experience for members by promoting consistency and coherence in design. Clear, intuitive interfaces and familiar design patterns make it easier for members to navigate websites, access information, and interact with digital services, leading to higher satisfaction and engagement.
A well-implemented design system reflects the membership organisation's brand values and priorities. Design elements, such as colours, imagery, and messaging, can convey the organisation's mission, values, and commitment to its members, strengthening brand identity and loyalty.
Design systems can incorporate accessibility guidelines and best practices, ensuring that digital platforms are usable by all members, including those with disabilities. Consistent design standards help maintain accessibility features, such as sufficient colour contrast, keyboard navigation, and screen reader compatibility, improving inclusivity and usability for all users.
Answers to common questions about Design Systems & Strategy
Design systems provide a shared language and reference point for designers, developers, and other stakeholders, fostering better communication and alignment. They enable teams to work more efficiently, reduce inconsistencies, and ensure a cohesive user experience across products and platforms.
Key components of a design system typically include design principles, UI components, patterns, typography, color palettes, and usage guidelines. They are developed through collaboration between design, development, and product teams, often starting with creating a style guide and expanding into a comprehensive system over time.
Design systems should be flexible and scalable, allowing for iterative updates and adaptations as products evolve or new requirements emerge. Regular audits, feedback loops, and version control processes help ensure that design systems remain relevant and effective over time.
Design strategy involves aligning design efforts with business goals and user needs, ensuring that the design system serves its intended purpose effectively. It includes defining governance processes, establishing design principles, and advocating for the value of the design system within the organisation. A strong design strategy is essential for the successful implementation and long-term sustainability of a design system.