Accessibility is a crucial aspect of website design, particularly for institutions such as museums and galleries that aim to reach a diverse audience. An accessible website is one that is designed and developed to ensure that people with disabilities can use it effectively. By making their websites accessible, museums and galleries can attract a broader audience, improve user experience, and ultimately, get more clicks. In this post, we will discuss why accessible websites in the museums and galleries sector get more clicks.
Website Accessibility Research
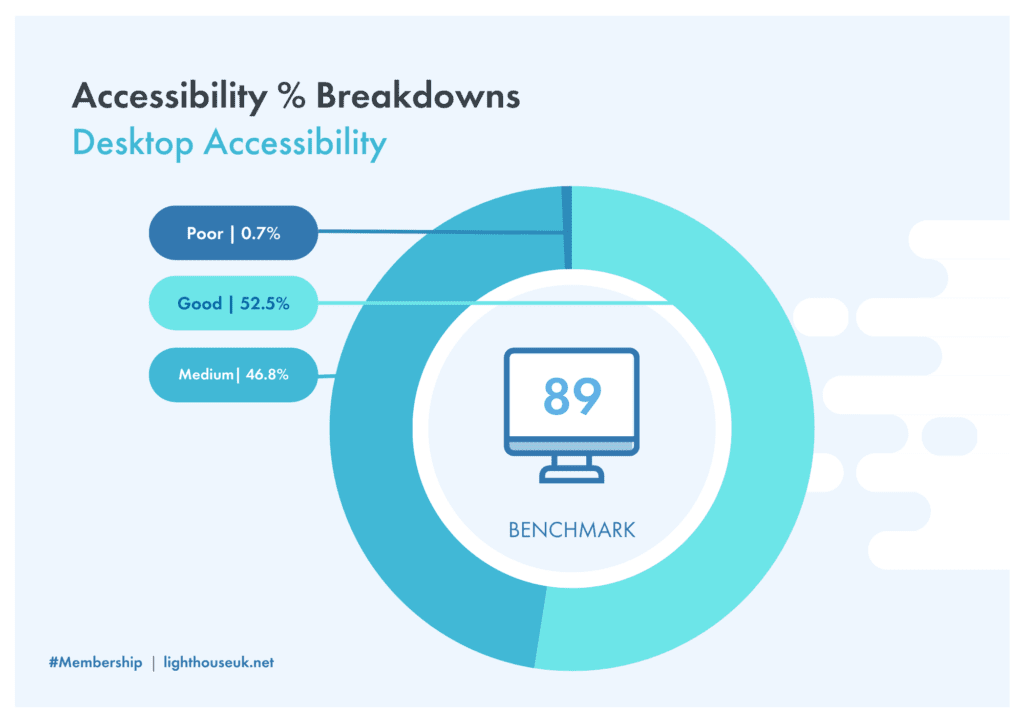
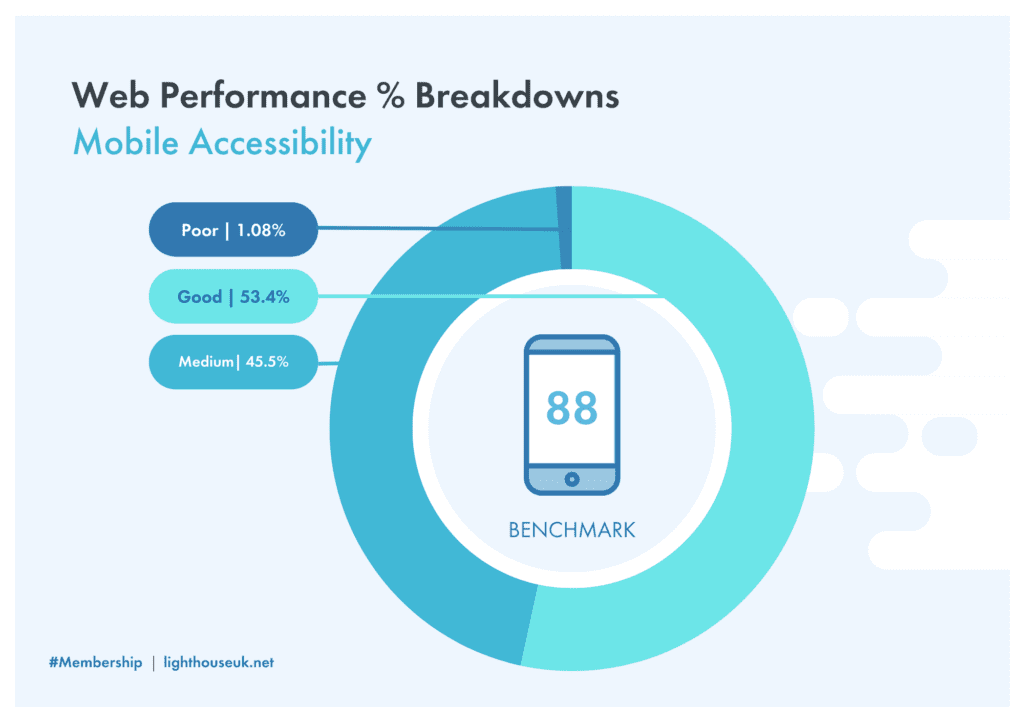
The good news is most of the websites tested in the research show poor results are almost non-existent. Meaning most websites in the museums and galleries sector (UK) are doing the bare minimum to allow visitors with additional needs to use their website. but just less than half could be doing more.


Read the rest of the research in our free download:

Website Accessibility and User Experience
Firstly, an accessible website is more inclusive and welcoming to all visitors, including those with disabilities. A website that is easy to navigate, has clear labeling, and includes text descriptions of images can be a lifeline for people with visual impairments or cognitive disabilities. By creating an accessible website, museums and galleries show their commitment to ensuring that everyone can access and engage with their collections, events, and educational resources. This inclusivity can lead to more clicks as visitors feel welcome and encouraged to explore the website.
Accessible websites are good for SEO
Secondly, an accessible website can improve search engine optimization (SEO) and search engine rankings. By providing alt-text descriptions for images, descriptive page titles, and appropriate heading tags, museums and galleries can make their websites more accessible to search engines. This can lead to better visibility in search engine results pages (SERPs), making it easier for potential visitors to find and click through to the website.

User Experience for more engagement
Thirdly, accessible websites can improve the overall user experience, which can lead to more clicks and engagement. Visitors with disabilities are more likely to stay on a website that is accessible and easy to use. By contrast, a website that is difficult to navigate or inaccessible can lead to visitors leaving the site quickly. Additionally, accessible websites are more likely to be responsive and mobile-friendly, which can further improve the user experience and lead to more clicks from mobile users.
Finally, creating an accessible website can be an essential part of a museum or gallery’s mission to serve the community. By prioritizing accessibility, institutions can demonstrate their commitment to social responsibility and inclusivity, which can lead to increased support and engagement from the community. This support can manifest in various ways, from increased ticket sales to donations and volunteerism, all of which can ultimately drive more clicks to the website.
10 ways to make your website more accessible
1. Provide alt-text descriptions for images
Alt-text descriptions provide text alternatives to images that can be read by screen readers, making the content accessible to people with visual impairments. Read how to do this in our Marketing Quick Win
2. Use descriptive page titles
Clear and descriptive page titles help visitors understand the content of the page and make it easier for screen readers to navigate.
3. Use appropriate heading tags
Proper use of heading tags (H1, H2, H3, etc.) can help visitors with screen readers navigate the page and understand the hierarchy of information.
4. Provide text descriptions for videos
Text descriptions or transcripts of videos can make the content accessible to people with hearing impairments.
5. Use high-contrast colors
High-contrast color schemes make it easier for visitors with visual impairments to read the content on the website.
6. Ensure keyboard accessibility
Visitors who use assistive technology to navigate the web rely on keyboard-only navigation, so it’s essential to ensure that all functions on the website can be accessed via keyboard.
7. Provide captions and subtitles for audio content
Captions and subtitles make audio content accessible to visitors with hearing impairments.
8. Ensure proper labeling of forms
Proper labeling of form fields makes it easier for all visitors to understand the purpose of the form and complete it successfully.
9. Test the website with assistive technology
Testing the website with assistive technology, such as screen readers or keyboard-only navigation, can help identify areas of the website that need improvement.
10. Provide contact information for accessibility issues
Museums and galleries should provide contact information for visitors who experience accessibility issues with the website, so they can report issues and receive assistance.
In conclusion, accessible websites in the museums and galleries sector can get more clicks by providing an inclusive and welcoming environment for all visitors, improving SEO and search engine rankings, enhancing the user experience, and demonstrating a commitment to social responsibility. Museums and galleries that prioritize accessibility can attract a broader audience, increase engagement, and ultimately drive more clicks, leading to greater reach and impact in the digital space.