Why people abandon visiting a museum
Emily was visiting a new city and researched the local museums and art galleries she wanted to see on her phone. She clicked on the website of one museum she was interested in but found that it wasn’t accessible on her mobile device. Unable to get the information she needed to visit the museum, she decided to skip that one and chose another that had a responsive website. As she walked around, she couldn’t help but wonder how many other people might have missed out on that museum’s exhibits because of its poor website performance on mobile devices.

Why bad websites mean less museum visitors
Emily’s experience highlights the importance of having a responsive website for museums and galleries. With more people than ever using their mobile devices to access the internet, it is essential for these institutions to ensure their websites are optimized for mobile use. Visitors like Emily may overlook a museum or gallery if they can’t easily access its website on their phone or tablet. This could result in lost opportunities for new visitors. By prioritizing website performance on mobile devices, museums and galleries can create a positive experience for their visitors, increase accessibility to their exhibits, and ultimately drive more traffic to their institutions.
8 website mistakes putting off your Mobile visitors
Now with 100% more memes.
#1 Not having a responsive design that adapts to different screen sizes and device types
The #1 worst mistake is ignoring all those potential visitors browsing on a phone, tablet or watch.

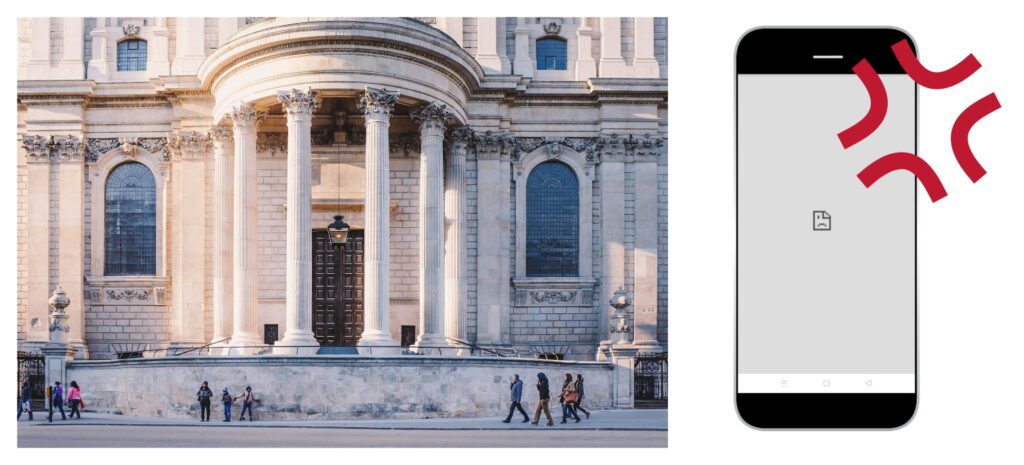
#2 Using large or high-resolution images that take a long time to load on mobile devices
Beautiful images are a great way to show off amazing exhibitions.. unless they don’t load at all.

#3 Using small text sizes or fonts that are difficult to read on mobile devices
annoying isn’t it.
#4 Failing to optimize images, videos, and other media for mobile devices, resulting in slow loading times and poor performance
Ignoring mobile visitors is bad. Making the website impossible to view because its too slow is horrific.

#5 Using pop-ups or other elements that may not work properly on mobile devices
Pop ups everywhere..

#6 Having a complex navigation structure or menu that is difficult to use on a small screen
Can you navigate a website without the dreaded sub.. sub menu.

#7 Not properly testing the site’s mobile performance and failing to make necessary improvements
Seriously, you did NO mobile testing?

#8 Not having a mobile-first approach to design and development, resulting in a poor user experience for mobile users.

Are you guilty of any of these website faux pas?
Download our Website performance research to find all the issues affecting Museum and Gallery websites:
